Hugo’s internal templates are neat and helpful. They are templates that live within hugo and can be referenced similar to other templates.
{{ template "_internal/opengraph.html" . }}
{{ template "_internal/google_news.html" . }}
{{ template "_internal/schema.html" . }}
{{ template "_internal/twitter_cards.html" . }}
As I developed this blog with Hugo’s help, I needed to dive into the _internal/twitter_cards.html template to make sure I had my config.toml set up correctly. That search led me here. While helpful, I think it is still in alpha.
{{ if .IsPage }}
{{ with .Params.images }}
<!-- Twitter summary card with large image must be at least 280x150px -->
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:image:src" content="{{ index . 0 | absURL }}"/>
{{ else }}
<meta name="twitter:card" content="summary"/>
{{ end }}
<!-- Twitter Card data -->
<meta name="twitter:title" content="{{ .Title }}"/>
<meta name="twitter:description" content="{{ with .Description }}{{ . }}{{ else }}{{if .IsPage}}{{ .Summary }}{{ else }}{{ with .Site.Params.description }}{{ . }}{{ end }}{{ end }}{{ end }}"/>
{{ with .Site.Social.twitter }}
<meta name="twitter:site" content="@{{ . }}"/>
{{ end }}
{{ with .Site.Social.twitter_domain }}
<meta name="twitter:domain" content="{{ . }}"/>
{{ end }}
{{ range .Site.Authors }}
{{ with .twitter }}
<meta name="twitter:creator" content="@{{ . }}"/>
{{ end }}
{{ end }}
{{ end }}
I’m still new to Go templating, but it seems to me that the {{ with }} statement on the second line is missing an {{ end }} tag. If true, and once fixed, that would leave the index page without a <meta name=“twitter:image” content=“{{ index . 0 | absURL }}”/> tag. To fix this I ceated a partial template: ROOT/layouts/seo/twitter.html. Here’s where my adjustments brought me:
<!-- layouts/partials/head.html -->
{{ template "_internal/opengraph.html" . }}
{{ template "_internal/google_news.html" . }}
{{ template "_internal/schema.html" . }}
{{ partial "seo/twitter.html" . }}
<!-- layouts/partials/seo/twitter.html -->
{{ if .IsPage }}
{{ with .Params.images }}
<!-- Twitter summary card with large image must be at least 280x150px -->
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:image:src" content="{{ index . 0 | absURL }}"/>
<meta name="twitter:card" content="summary"/>
{{ end }}
<!-- Twitter Card data -->
<meta name="twitter:title" content="{{ .Title }}"/>
<meta name="twitter:description" content="{{ with .Description }}{{ . }}{{ else }}{{if .IsPage}}{{ .Summary }}{{ else }}{{ with .Site.Params.description }}{{ . }}{{ end }}{{ end }}{{ end }}"/>
{{ with .Site.Social.twitter }}
<meta name="twitter:site" content="@{{ . }}"/>
{{ end }}
{{ with .Site.Social.twitter_domain }}
<meta name="twitter:domain" content="{{ . }}"/>
{{ end }}
{{ range .Site.Authors }}
{{ with .twitter }}
<meta name="twitter:creator" content="@{{ . }}"/>
{{ end }}
{{ end }}
{{ else }}
<meta name="twitter:card" content="summary" />
{{ with .Site.Social.twitter }}
<meta name="twitter:site" content="@{{ . }}"/>
{{ end }}
<meta name="twitter:title" content="{{ .Title }}"/>
<meta name="twitter:description" content="{{ with .Description }}{{ . }}{{ else }}{{if .IsPage}}{{ .Summary }}{{ else }}{{ with .Site.Params.description }}{{ . }}{{ end }}{{ end }}{{ end }}"/>
{{ with .Site.Params.images }}
{{ range first 6 . }}
<meta name="twitter:image" content="{{ . | absURL }}" />
{{ end }}
{{ end }}
{{ end }}
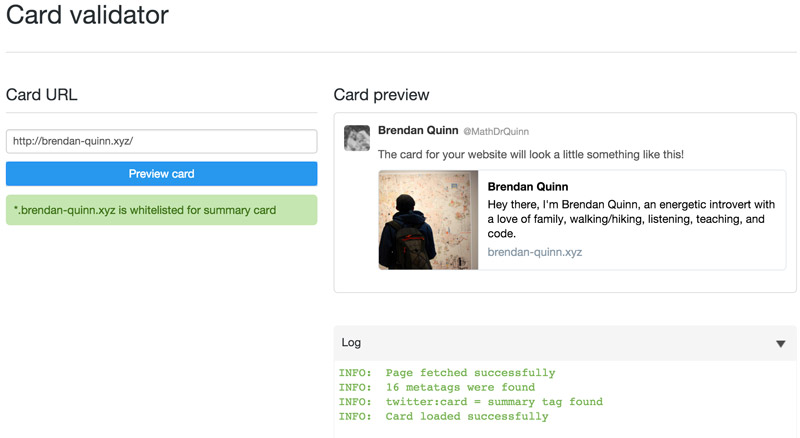
If you choose to do the same or make our own modifications, don’t hesitate to test them with Twitter’s card validator. Hopefully it turns out beautifully.

All the Best,
Brendan

